こんにちは!森野です。
ブログは何の目的で書くのかと言うと、集客や認知の為にやっていると思います。僕自身もその1人ですが主に僕自身はLPと呼ばれるランディングページを閲覧してもらう為のブログや、LINE登録を促すブログの2種類があります。
ただ、2つともバナーと呼ばれる画像を使ってリンクに飛んでもらうのですが、イマイチ分からない方も多いのではないでしょうか?僕自身もブログに貼り方がわかりませんでした。そこで、今回はブログにLINEのバナーやオリジナルバナーの貼り方についてお伝えしていきます。
バナーとは
上記のような画像をクリック、またはタップすると僕のLINE登録画面にいきますので良かったら♪
リンクとは
リンクは以下のようなものになります。
https://lin.ee/vIS7O6A
目的のURLのことをリンクと言います。
ブログに追加するLINEバナーの貼り方
ブログにLINE登録のバナーを貼る方法はとても簡単ですので真似してみて下さい。
LINEにアクセスして友だちを増やすをクリック
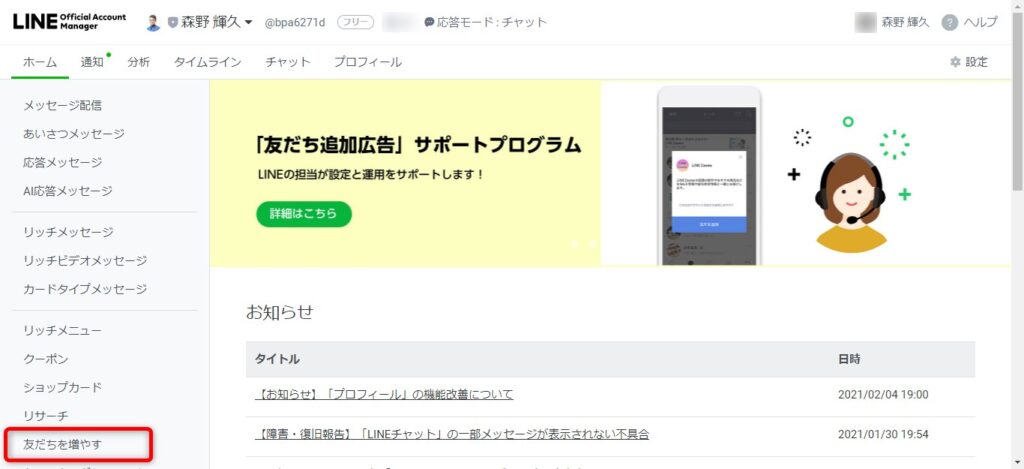
まずLINEにアクセスしましょう。PCの場合は以下のようなページになります。

ホーム画面の左下に「友だちを増やす」という部分があるので、そちらをクリックしてください。

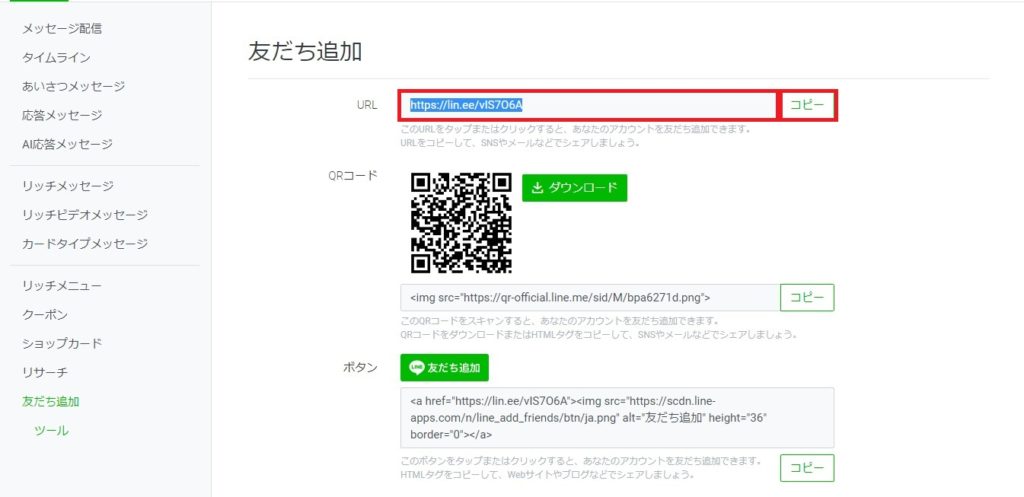
するとURL、QRコード、ボタンという項目が出てくるのでコードをコピーします。コードを左クリックしながらなぞる「ドラッグ」という方法でも出来ますが、「コピー」の部分をクリックするだけで簡単にコピーが出来ます。
ちなみに僕のLINE登録コードはこちらです。
<a href=”https://lin.ee/vIS7O6A”><img src=”https://scdn.line-apps.com/n/line_add_friends/btn/ja.png” alt=”友だち追加” height=”36″ border=”0″></a>
よくわからないものが出てきましたね。これをただ貼るだけでは完成とは言えません。
バナーのコードをHTML表示で貼り付ける
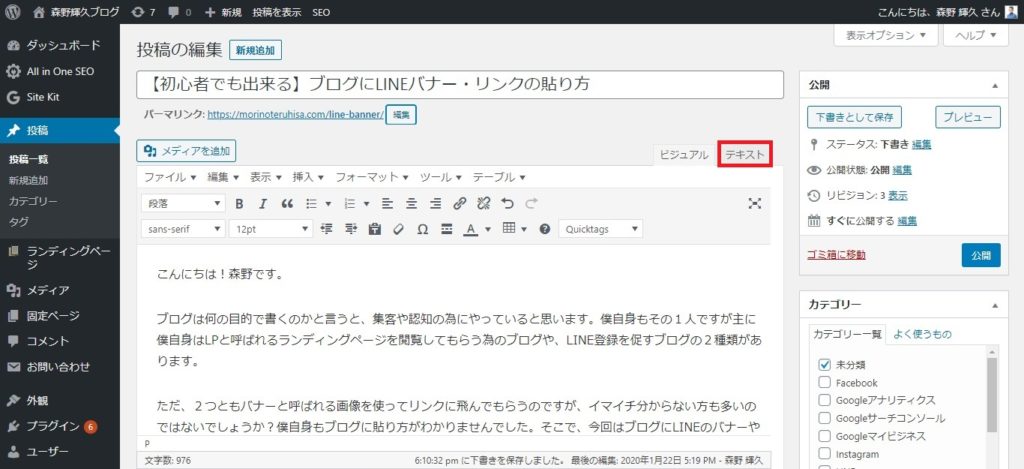
HTMLって聞くと、よくわからない用語だと思いますが、Wordpressであれば「テキスト」と呼ばれる入力方法です。テキストにするには赤枠の部分をクリックしてください。

こちらをクリックして頂き先ほどコピーしたコードをそのまま貼り付けて頂くと
貼り付けることが出来ました。QRコードも同様のやり方で貼り付けることが可能なので試してみて下さい。


LINEリンクの貼り方
リンクの貼り方ですが、友だち追加バナーやQRコードとはやり方が異なりますのでご紹介していきますね。
LINEのURLをコピーする
友だち追加の1番上にあるURLをコピーします。

コピーしたURLをビジュアル画面に挿入する
LINEのURLはこちらになります。https://lin.ee/vIS7O6A
これだけでもそのページに移動する事は可能なのですが、ユーザーからしたらもっと簡単に行いたいですよね?その為にはリンクの挿入に移ります。
リンクを挿入する
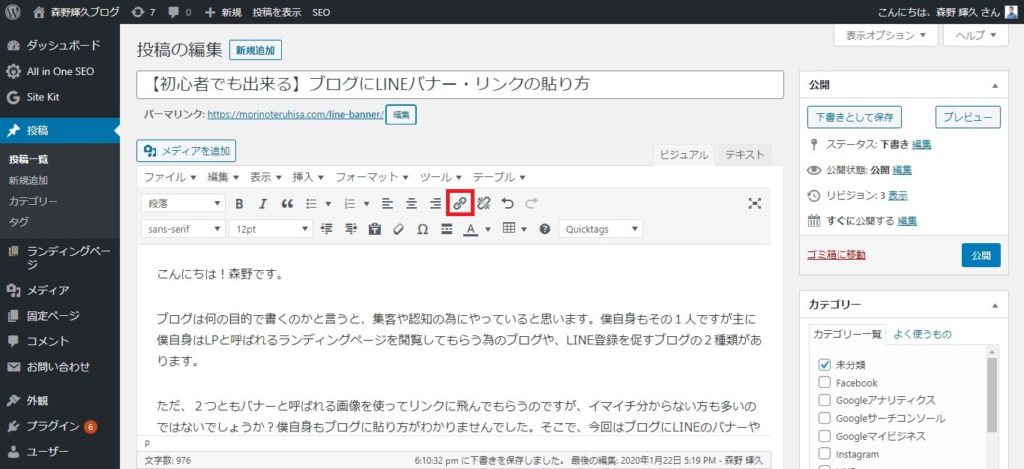
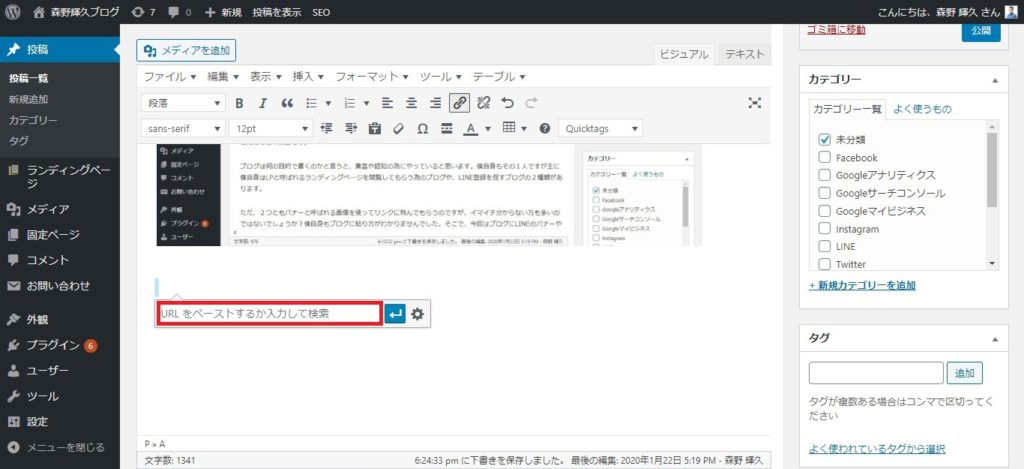
WordPressの場合は赤枠にある部分がリンク挿入になります。

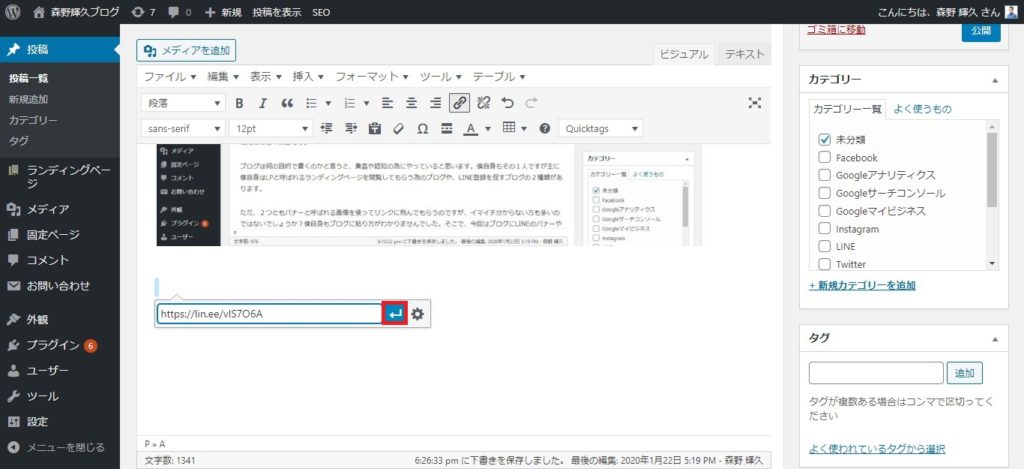
赤枠にコピーしたURLを挿入して

挿入する矢印をクリックすれば完成です。

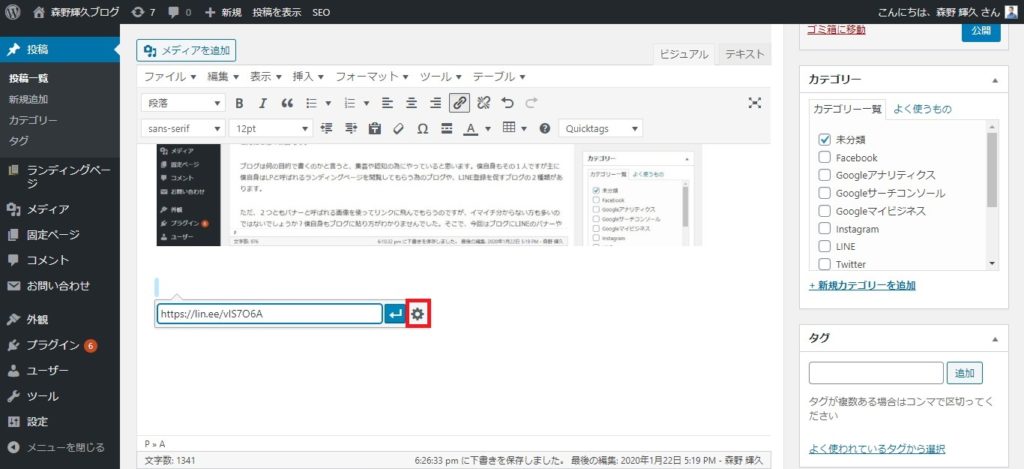
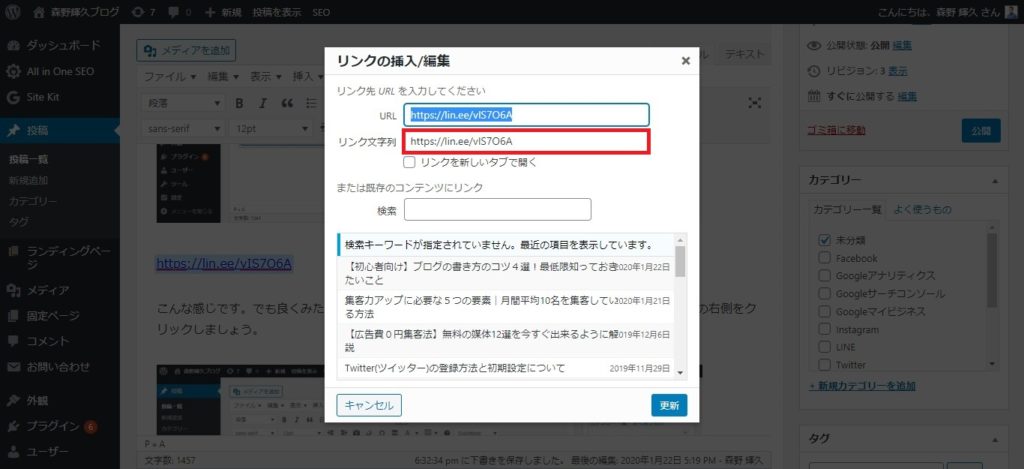
こんな感じです。でも良くみたら何のページなのかわかりませんよね?そのような場合は挿入の矢印の右側をクリックしましょう。

赤枠で囲ってある部分に「森野のLINE登録はこちらから」と文字を入れると

このようになります。
オリジナルのLINEバナーの貼り方
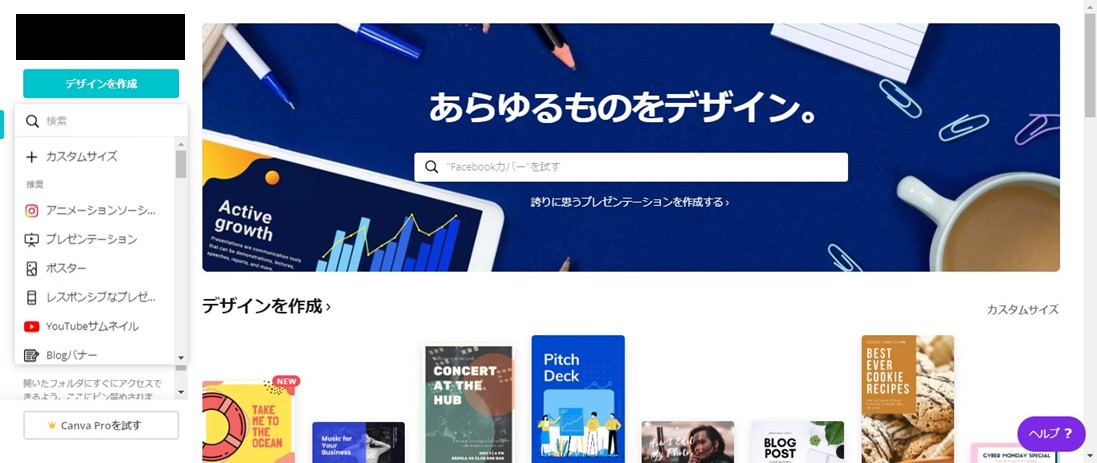
今まで紹介したやり方は既存の物なので、差別化はしにくいですよね?そんな時はオリジナルのLINEバナーを作っちゃいましょう。LINEバナーを作る時は、Canvaという画像作成ツールを使用するので、やり方はこちらのページを参考にしてみて下さい。
バナー画像作成を無料で簡単にできるCanvaの使い方について
先ほどコピーした
<a href=”https://lin.ee/vIS7O6A”><img src=”https://scdn.line-apps.com/n/line_add_friends/btn/ja.png” alt=”友だち追加” height=”36″ border=”0″></a>
ですが、黄色で記されている部分が画像のURLとなります。この部分を自分が作成した画像のURLと変更すればOKです。
<a href=”https://lin.ee/vIS7O6A”><img src=”https://morinoteruhisa.com/wp-content/uploads/2019/11/LINE登録.jpg” alt=”友だち追加” height=”36″ border=”0″></a>
こんな感じです。
コードにあるalt=とはGoogleが画像認識できないので、この画像は◯◯ですよ~と教えてあげる物になるので” “の間にバナーに合った言葉を入れてみて下さい。
まとめ
いかがでしたでしょうか?初めはなかなか分かりにくい部分もありますが、慣れてくると1分もあれば十分できるようになります。また、このやり方が分かればLINEのバナーだけではなくランディングページのバナーを挿入することも可能となるので是非チャレンジしてみて下さいね♪











こんにちは。
ブログにお友だち追加のバナーを貼りたいのですが、まず「LINEにアクセスして友だち追加をクリック」の画面の出し方がわからなくて途方に暮れています…
こんにちは!お返事遅れてしまい申し訳ございません。
一度、LINEに登録して頂きメッセージをいただけますか?
https://lin.ee/vIS7O6A