こんにちは!鍼灸師・マッサージ師の森野です。
今回はバナー画像作成についてお伝えしていきます。バナー作成は外注することも出来ますが、毎日更新しているものに関しては自分で簡単に作れるものも必要です。
このブログを見ることでバナー画像を作成する手順や方法が理解することが出来るでしょう。
バナー画像作成を無料で簡単にできるCanvaの使い方について
ちなみにPCとスマホのやり方をお伝えしていきます。スマホはアンドロイドなので、iPhoneの場合は多少異なる場合もあると思いますがご了承ください。
PCでバナー画像を作成する
PCでバナーを作成する場合は以下の手順が必要になります。
- デザインの作成
- バナーを作成
- バナー画像を保存
では実際に手順を見ていきましょう。
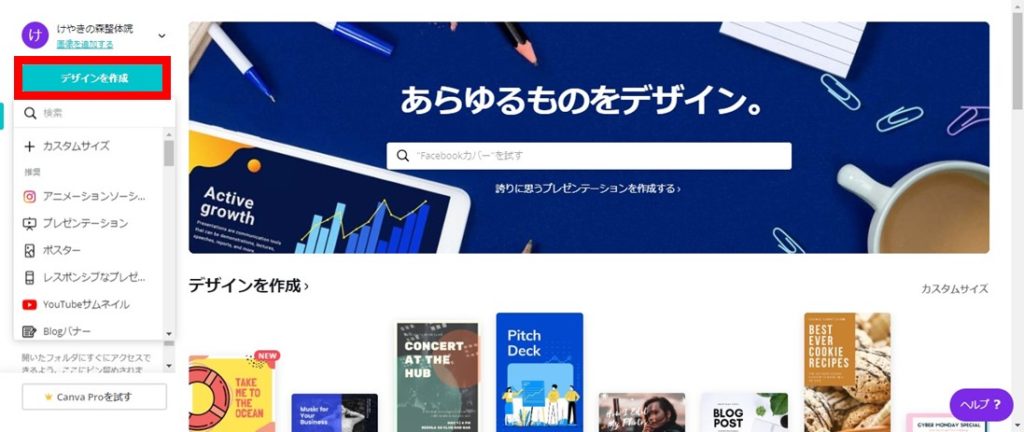
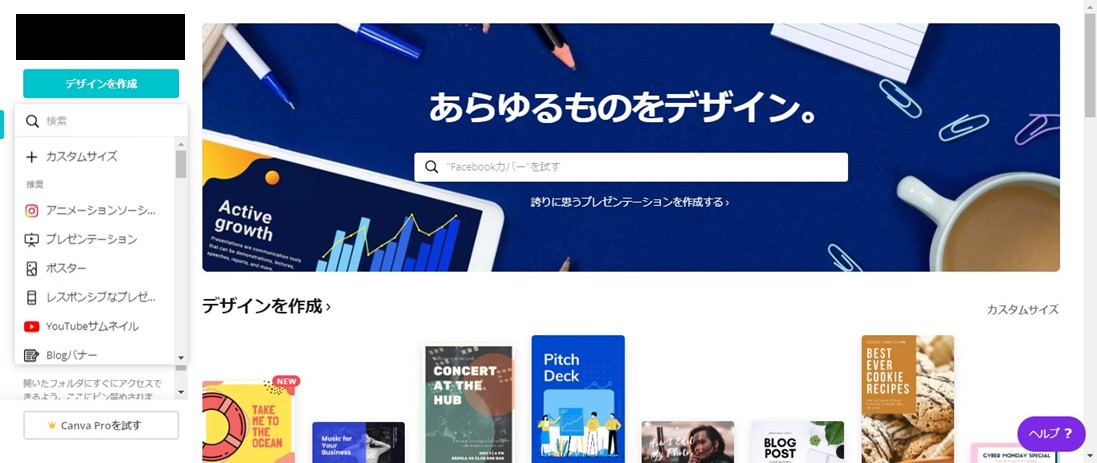
1.デザインの作成
クリックすると、カスタムサイズ、アニメーションソーシャル(インスタグラム)など様々な用途で使えるようになっています。用途に合わせてクリックしましょう。
以下のようなテンプレートが用意されています。
- Instagram(インスタグラム)の特徴(1080×1080px)
- Instagram(インスタグラム)ストーリー(1080×1920px)
- Facebook(フェイスブック)カバー(820×312px)
- Twitter(ツイッター)の投稿(1024×512px)
- YouTube(ユーチューブ)サムネイル(1280×720px) など
また、カスタムサイズの場合は〇〇px×〇〇pxと表示されるので、数字を入れていきましょう。

バナーを作成する用語の確認

テンプレート
テンプレートは、すでに図形や素材で完成されたものになるので、文字を入れ替えたり画像を差し替えるだけで簡単に作業が終わるので初心者の方にオススメです。
写真
すでにCanvaの中に用意されている画像になります。画像は背景や1ポイントで挿入することが出来ます。
素材
素材は図形や線のなどがあります。すでに用意されている物を上手く利用していきましょう。
テキスト
テキストは文字の事です。見出し、小見出し、本文とありますが特に大きさが違うだけで後から変更も出来るのでまずは見出しを追加を選んでみましょう。
背景
背景は画像を作成する時の描写になります。こちらもCanvaで用意されています。好きな背景画像を探してクリックすると反映されます。
アップロード
自分自身で撮ったりダウンロードした画像をCanva上にアップロードできます。「画像または動画をアップロード」と書かれている部分をクリックして画像を選択していただければOKです。
2.バナーを作成する

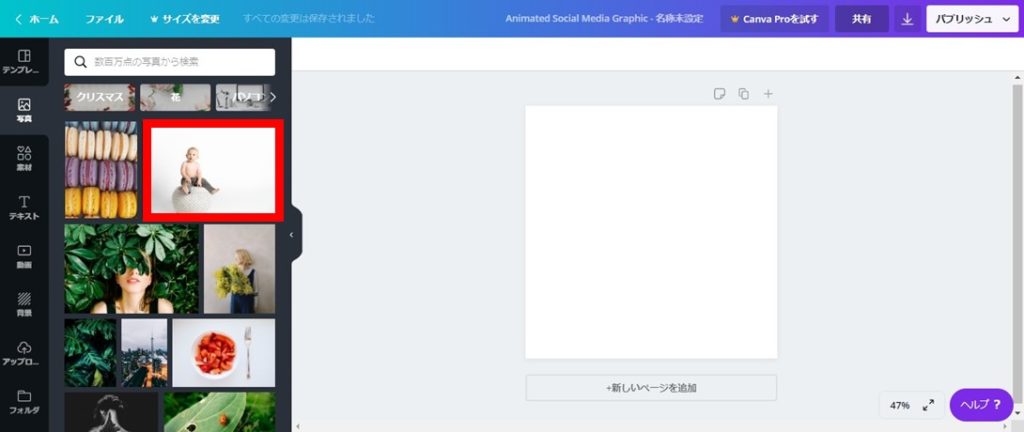
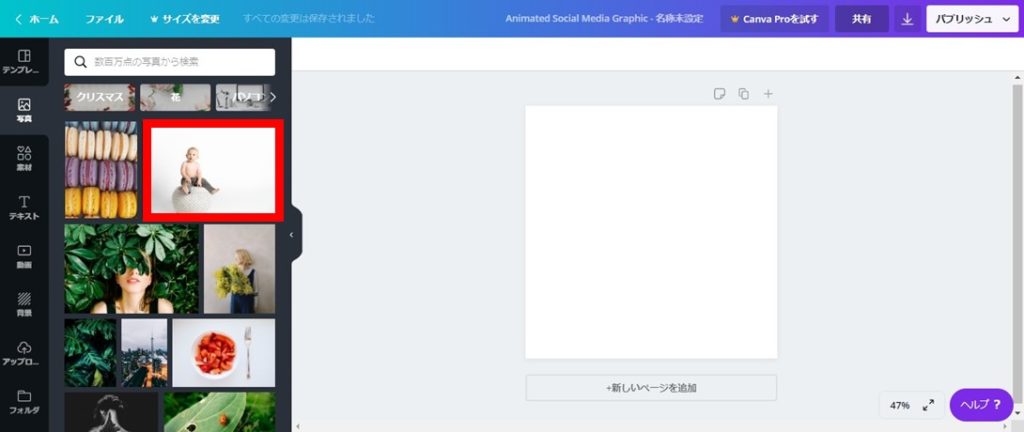
画像を挿入する
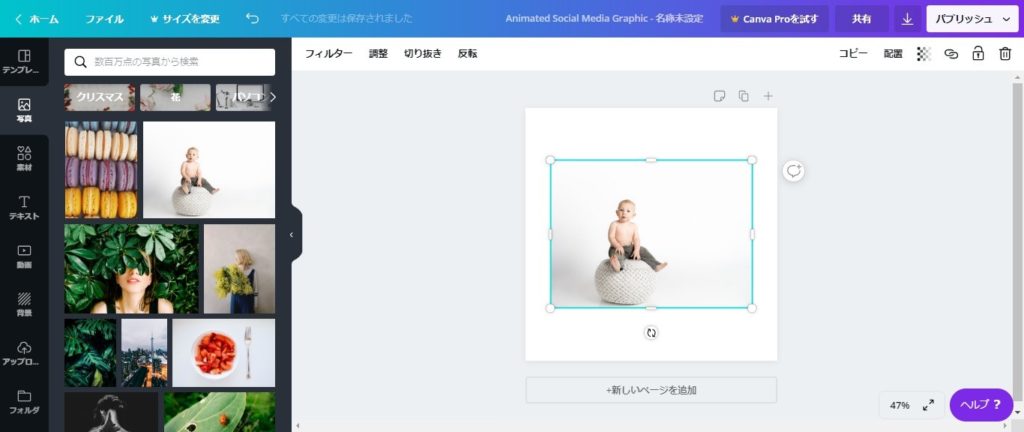
上で選択した画像を挿入してみましょう。すると青枠で囲まれた画像が表示されます。
 このような形で反映されます。この水色になっている枠の部分で画像の大きさを調整することが出来ます。
このような形で反映されます。この水色になっている枠の部分で画像の大きさを調整することが出来ます。
図形を挿入する
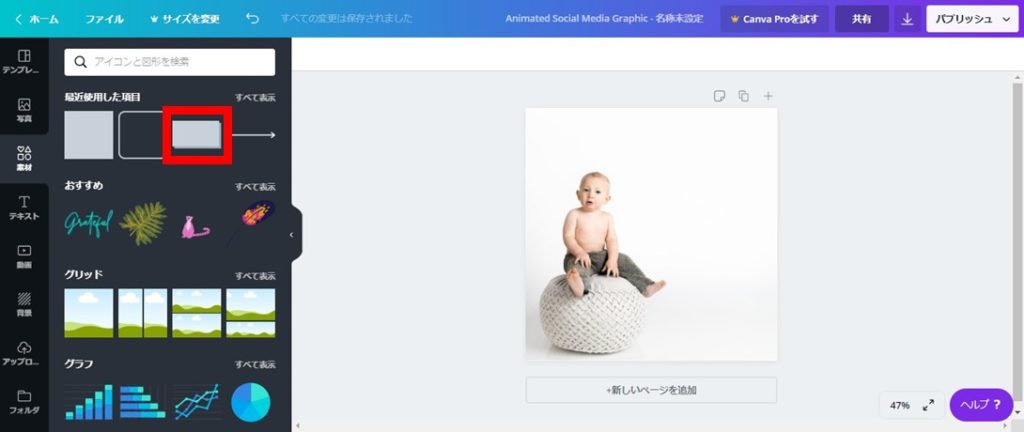
画像に図形を挿入してみましょう。図形は素材の部分から選んでみてください。今回はこちらを選んでみます。

透明度を変える
この透明度が0に近い程薄くなっていきます。私が良く使っている透明度は50にしています。

テキストを挿入
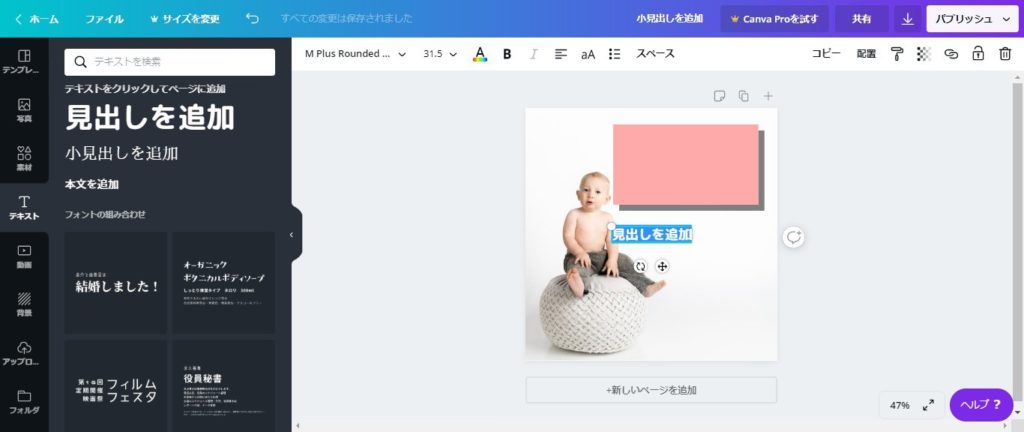
ここまで来たら後は文字をいれるようにしましょう。別に入れなくても大丈夫ですが、何かを伝えたい場合には便利です。今回は見出しを追加していきます。

すると真ん中に見出しを追加の枠が出てきます。この部分を変更していきましょう。
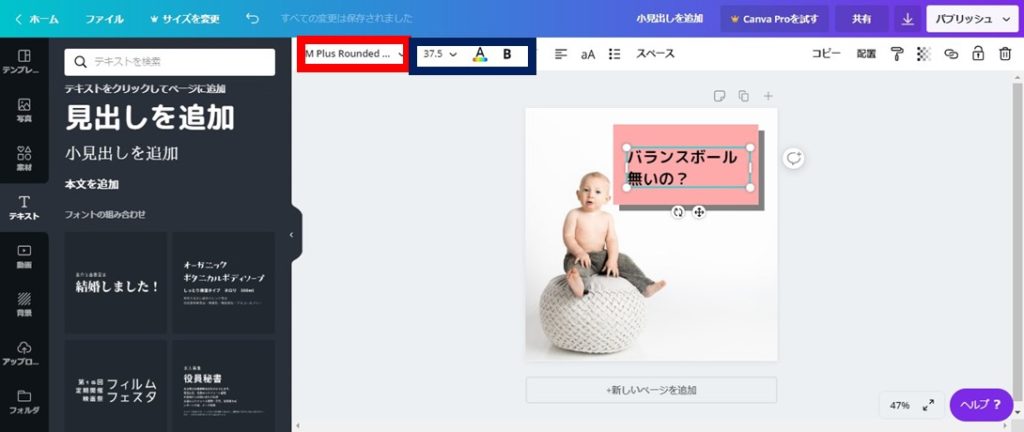
今回は「バランスボール無いの?」にしてみます。文字の種類(フォント)を変える場合は赤枠を青枠は左から文字の大きさ、色、太文字となっています。
横棒が並んでいるのは、左、中央、右に揃えるスペースは文字の間隔となってきます。

ちなみに私は中央揃えが好きなので中央揃えで行きます。
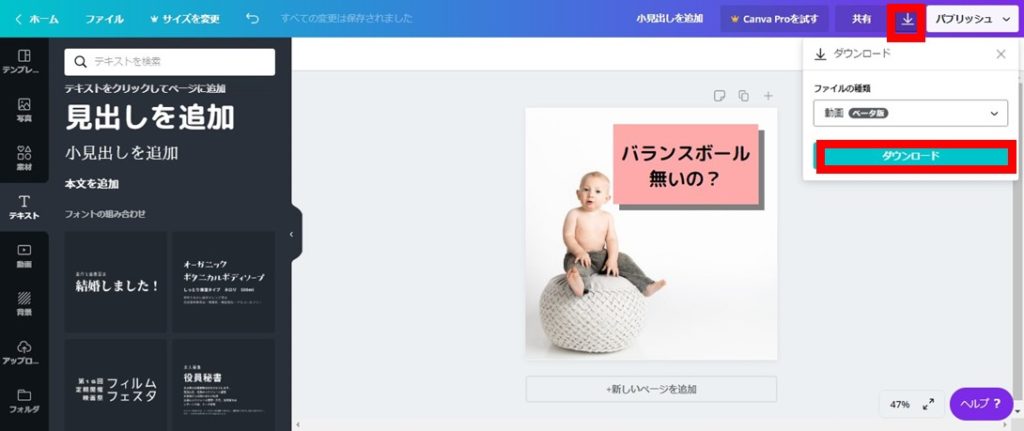
3.バナー画像を保存
出来上がった画像を保存するため↓をクリックしましょう。その後、ファイルの種類を画像に変更します。
PNG,JPGとありますが、どちらでも大丈夫です。最後にダウンロードを押して完了です。お疲れさまでした。

スマホでバナーを作成する
スマホで作成する場合も同じ手順ですが、見え方が違ってくるので注意してください。また、PCに比べて使用できるものが限られてくるものもあるので、移動時間などに使用する場合にオススメです。
スマホでログインする
右下にある赤枠の部分をタップしてください。すると編集画面に移行します。

サイズの選択
今回はインスタグラムの画像で作成していきます。

カスタムサイズで作成したい場合は赤枠の部分で数字を調整してください。

素材を追加する
画面いっぱいに画像を表示させたい場合は何も表示されていない「白」の部分をタップしてください。テキストや図形の挿入(イラスト)は右下の赤枠に囲まれている部分をタップしてください。

すると下記のような画面に移行していきます。こちらでテキスト、画像、イラスト(図形)の挿入を行っていきます。

図形の背景を透明化にする
図形を挿入した場合は以下の表示となるので、パソコンと同様に数字が0になればなるほど薄く表示されます。

画像を保存する
画像を保存する場合は↓をタップしてください。スマホの場合はファイルがpngとなります。jpgにしたい場合はjpgに変換させるアプリをご利用ください。JPEG画像形式変換

まとめ
今回はCanvaというバナー画像作成が出来るツールをご紹介しました。あくまで自分で出来るものになるので、綺麗さなどはプロには劣ってしまいます。
しかし更新頻度が高いSNS投稿などには非常に有効なツールとなるので、是非試して頂けたらと思っています。










コメントを残す